The number of smartphone users in the past decade has rapidly increased. A recent global survey confirms that, by 2019, the number surpassed 3 billion users. This means the percentage of people accessing the Internet through mobile phones has entirely increased. Consequently, it has prompted web designers to adopt a mobile-first design philosophy to cater to the needs of this greater proportion of Internet users.
What is a Mobile-First Website Design?
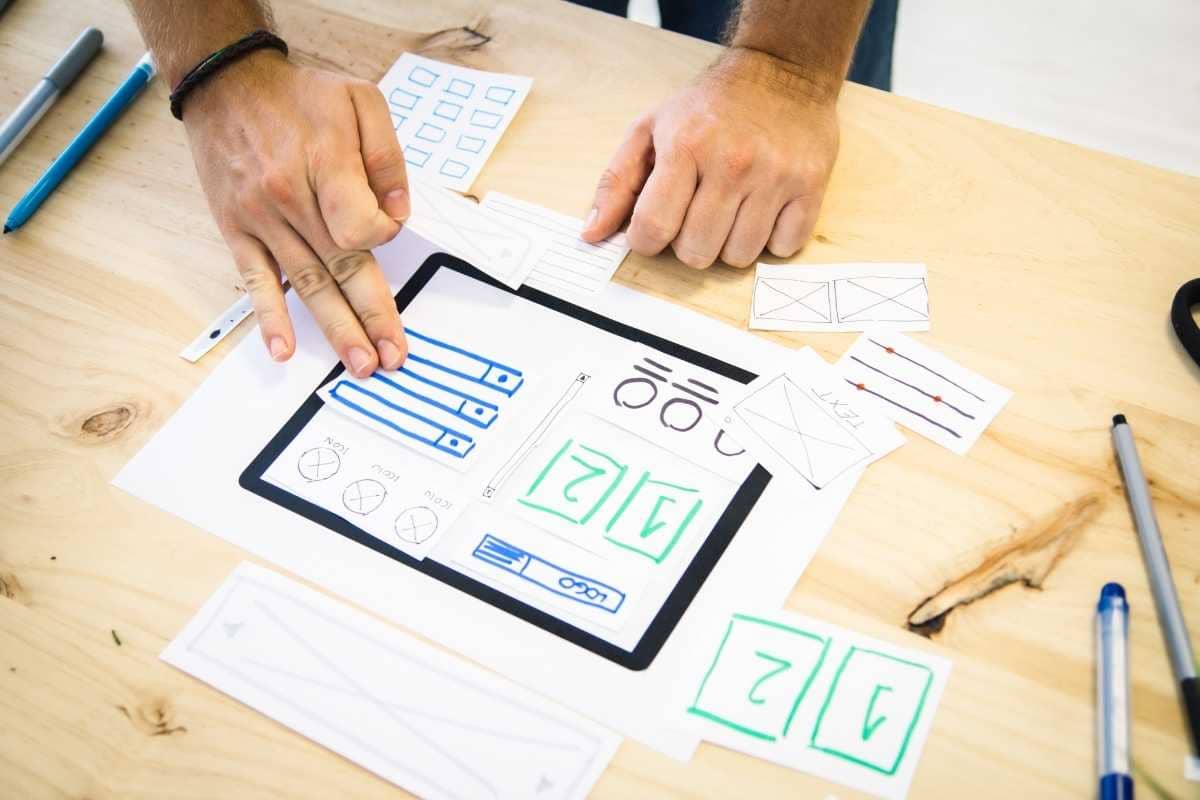
Mobile-first web design, just as the name suggests, is a website or application developing concept that prototypes and designs for the smallest screen first before scaling up through more enhancements projected for other devices such as desktops and tablets.
Mobile-first design is integral since it emphasizes a stronger foundation to provide content that users need quickly. This simplifies the process of fetching information from the website or app via smartphones, without having to use desktops, and therefore increasing the conversion rates of your website visitors.
What is the Difference Between Mobile-First and Responsive Web Design?
From the sketching stage to the final user experience, mobile-first web design differs from responsive web design. Here are some of the key distinguishing feature of mobile-first design:
- The designing process considers mobile phone users first.
- The most important aspects of the website are prioritized.
- The design ensures a perfectly corresponding user experience to each screen.
- The design consolidates bulky content to deliver simplified information for mobile phone users.
- Mobile-first is content-based rather than navigation, which is the case for responsive web design.
In addition to these variances, responsive web design is developed with the maximum resolution for desktop users which is contracted to fit in the mobile screen with the exact detailed content. This adversely affects navigation. On the other hand, mobile-first designs provide essential information to the mobile phone user, which is decompressed into the details when viewed on a larger screen.
The Best Tools for Testing Mobile-First Web Designs
After web development, in-depth testing is equally important. There are different dimensions to look into when it comes to the question of how to test mobile-first web designs. Also, the appropriate tools to use in testing mobile-first web designs can be a migraine. In the test, your tool of choice should be able to accurately examine:
- Installation process
- Functionality of the website
- Usability
- Performance
- Interruptions while running the app
- Memory capacity
5 Tools for Effective Mobile-First Web Design Testing
Google Mobilizer
This is one of the most straightforward tools used in website testing. It is a Google extension that quickly identifies issues, monitors metrics, optimizes mobile UX, and gives an exact view of what users see.
Gomez
Gomez Real User Monitoring is a unique tool enabling tests from more than 100 different locations, giving you distinct views of users.
FeedTheBot
FeedTheBot provides excellent features for testing diverse facets of the website. Its high-quality labeling explains each poor result.
W3C MobileOK Checker
W3C MobileOK Checker is a website testing tool testing for and providing a measure of a site’s user-friendliness. It also shows the extent of compatibility of your site to the mobile web.
iPhoney
The iPhoney app provides a view of your website on iPhones and Safari.
If you’re not designing for mobile, you—and your users—are in trouble. Responsive design principles and developing a mobile-first design are key to creating an excellent user experience.
Software development training powered by Woz U supports anyone looking to launch their development career. Wherever you are, as long as you have an Internet connection you can readily benefit from these programs provided by our higher education partners.